時代の変化と私にとってのデザイン
小玉千陽氏:小玉千陽です。どうぞよろしくお願いします。今日は「時代の変化と私にとってのデザイン」というテーマでお話したいと思います。
私は今24歳で、今年25歳になる年齢なので、わりとみなさんと近いのではないかなと思います。そこで今日は、ありのままの私の、今までのデザインとキャリアと、その時々の時代背景についてお話ししたいと思います。よろしくお願いします。
簡単に自己紹介させていただきます。大学生の時からデザイン事務所などでアルバイト経験を積んで、その後独立し、今はフリーランスとして活動しています。
私自身の屋号はChocolu.netですが、もう1つ、THE GUILDというチームにも所属しています。GUILDについて簡単にご紹介させていただきます。
THE GUILDは、小さい会社やフリーランスの人たちが集まってできた、約20名ほどのクリエイティブ集団です。
私もフリーランスとしてGUILDに所属しているんですが、GUILDには社員として所属している人はいなくて、デザイナー、エンジニア、ディレクターなど、それぞれプロフェッショナルな領域を持っている人が集まってできた組織となっています。そのなかで、案件に応じてチームを組んで仕事するというスタイルで活動しています。
今は個人で5割、GUILDとして5割ぐらいのバランスで仕事をしています。
デザイナーにこだわらず柔軟なポジションで
私の仕事内容としては、領域はデザインとプログラミング。対象はクライアントワークで、型にとらわれない柔軟ポジションでお仕事させていただいています。
具体的には、デザインはアプリとWebとエディトリアルを中心に活動しています。プログラミングのスキルとしてはWebのフロントエンドの実装と、アプリに関してはデザイナーとしてコミュニケーションを取る際に問題がないぐらいの基礎知識を持っています。
このなかでクライアントワークに携わっている方はどのぐらいいらっしゃいますか?
(会場挙手)
すごく少ないですね(笑)。先ほどの真鍋大度さんのお話でもあったんですけれど、クライアントワークは、予算とスケジュールが限られたなかで、問題解決のために一緒に作っていく必要があるような仕事スタイルとなっています。
立ち位置として、私は最初にデザイナーと名乗らせていただいたんですが、実は今はデザイナーということにこだわりがあるわけではなく、ディレクターのポジションだったり、フロントエンドエンジニアのポジションだったり、それぞれクライアントさんにとって自分がどんなポジションにいるのが最適かということを考えながら、柔軟に関わらせていただいています。
東工大からデザイナーになることの壁
今日は「デザインとキャリア」ということで、私はまだ社会人になってからは3年目で、キャリアといっても、アルバイトをして、企業に就職して、フリーランスになって、ということしかありません。
そこで今日は、これまでのそれぞれのステップでの経験と具体例、あとはその時々にどういうふうにデザインを捉え、案件と向き合ってきたかをお話しさせていただきたいと思います。
これまでのキャリアを簡単に3つの時代に分けると、学生時代はWeb制作会社・デザイン事務所などでアルバイトをしていました。新卒では、深津貴之さんの率いるArt&Mobileという会社に就職し、昨年からフリーランスになりました。
アルバイト時代になにを考えていたかということを振り返ってみたんですけれど、まず、当時は東工大からデザイナーになるということが、私にとってはものすごく大きな壁があるように感じていました。周りに「デザイナーになりたい」と話しても誰もわかってくれなくて。デザインとは何なのかわかってくれる人が少なく、「服のデザインするの?」とか聞かれるような、そういう環境でした。
ただ一方で、自分としては、「技術を磨いて実力をつければ大丈夫なんじゃないか」「デザインとプログラミング両方できることが武器になるかも」ということを密かに思って、静かに経験を積もうとしていました。
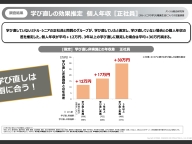
当時の時代背景を少し考えてみると、2012年から2014年はちょうどスマートフォンが急速に普及してきた時代でした。
2012年からスマートフォンの世帯保有率の数字が統計として日本でも扱われるようになったんですけれど、そこからたった2年で約5倍、世帯の49.5パーセントが保有しているというデータになっています。
当時はデザイナーといえば、Webデザイナーやグラフィックデザイナーといったイメージが私のなかではメインとしてあったんですけれど、そうじゃない軸ができてきたなということが体感でありました。だからこそ、これからはデザインとプログラミング両方できるということが武器になるかも、と考えていました。
気になったUIを描き出して研究
当時、どんなものを作っていたかを少しご紹介します。これは学生広告クリエイティブアワードに応募した時の作品で「mosound」というものです。
鉄道会社のキャンペーンで、実家を離れて暮らす学生が「そろそろ帰ろうかな」と思えるような体験を提供するために、どこか懐かしい写真の上にカーソルを持っていくと音が流れるという作品になっています。
あとは、ちょうどUIに携わり始めた頃で、その時はまだアプリがわーっと出てきて、みんなけっこうスキューアモーフィズムでリッチなUIを独自に作り込んで、という時代だったので、いろんなアプリを触って「どうしてこんなUIなんだろう?」というのがあると描き出してみて、何がよくて悪いのかということを考えてみていました。
当時の私の考え方としては、デザインとは「なにかスクリーン、紙などを通して見る人に伝えるためのもの」という捉えていました。それを伝えることでなにか問題が解決されるといいなと、ぼんやり思っていたのが学生時代でした。
レスポンシブの時代へ
大学を卒業し、社会人として働き始めると、クライアントさんから直接依頼を受ける立場になりました。さらにUIデザインというものが段々浸透してきた一方で、定義やあるべき論もまだぼんやりしていて、何をしていけばいいのかということが、まだ定まりきっていないような時でした。といっても、これが去年、一昨年ぐらいの話なんですけど。
この時の時代背景としてわかりやすいのが、レスポンシブデザインが普及して、求められてきたことです。Web案件といえば、レスポンシブで実装してください、とか。
アプリに関しても、UIデザインという言葉だけが先行して、「実際、UIってなんなんだろう?」ということがまだ成熟しきってないような時だったと思います。
ペーパープロトタイピングでUI設計
この時に作らせていただいた実績をご紹介します。「RO69」というアプリです。「RO69」という音楽ニュースのWebメディアがあるんですけれど、それをアプリにしてほしいという依頼でした。
Webサイトのみでリピーターやヘビーユーザーが育ちにくいのを、アプリによって、リピーターやヘビーユーザーを増やして、さらにアプリを使うことでユーザーが興味のある記事に素早くたどり着かせて読んでもらいたいという要望がありました。
このプロジェクトでは、クライアントさんとUIにおける意思決定をするためのフローとしてペーパープロトタイピングを導入していました。
具体的には、全体の設計をまずペーパープロトタイピングという紙に手描きのワイヤーフレームを描いたものを、紙芝居のようにどこをタップするとどこに遷移するのかを組み立てたものでクライアントさんと共有し、それを元にフィードバックをもらいながら修正していくという進め方をしていました(注:InVisionいうプロトタイプツールを使用)。
実際にアプリのようにスマートフォン上でタップして検証することができるので、クライアントさんが持っている音楽ニュースを読む際の行動に関する知見と、私が持っているUIの知見を、意見を交わしながらスムーズに進めることができました。
デザインに対する考え方も大きく変わったのがこの時代でした。学生時代は「スクリーン越しに何かを伝えることで問題が解決されるといいな」といったことしか考えられていなかったものが、さまざまなプロジェクトを通して、デザインとは、クライアントさんの問題解決のために最適解を見つけるところから、アウトプットするというところまでのプロセスすべてなんだ、と、考え方を派生させることができました。
自分のなかで、デザインとはこうすることだ、といった凝り固まった考え方を持っていること自体が間違っていたなぁ、と気がつけたのもこの時でした。
「効率とクオリティ」を追求
最後に、フリーランスの今につながる部分をお話したいと思います。
フリーランスになってからは、デザイナーとしてプロジェクトに入っても、クライアントさんの何が問題なのかというのがまだ明らかになっていないフェーズから関わることが多く、まずクライアントさんにとって何が課題で、アプリやWebを作ることで一体、何を要求されているんだろうということを聞くところから始まることが多くなりました。
また、限られた時間の中で私一人でできる仕事の量も限られていることを実感し、「効率とクオリティ」について考えるようになりました。効率というのは、決して手を抜くとかではなく、クライアントさんが例えば「ここは機能を追加してほしいです」みたいにおっしゃった時に、「それを追加するべきではない」ということを説明するための資料を使いまわせるように用意しておいたり、という、クオリティを上げるために効率化できるところは効率化する、という考え方になりました。
あとは、開発とデザインをどう進めるのが一番効率がいいのかということを考えると、デザインを最後の最後まで1ヶ月かけて詰めるよりは、開発に投げてしまって実装レベルからのフィードバックを出すのが早いとか。そのへんのバランスを意識するようになりました。
とくに、アプリやWebは実装されたものが最終的なアウトプットとなるため、デザインカンプ上での1pxにこだわるよりも、実装後のものを見て、そこへのフィードバックで1pxにこだわったほうがよいものができると思っています。ただ、デザインであまりにもザツすぎてしまうと、実装後のものに対して修正が増えすぎてしまい、逆に時間がかかってしまうので、そのバランスの最適解についてはまだ自分でも試行錯誤しています。
さらに、フリーランスになってから長期的に関わらせていただくことが増えたので、問題に対して短期的ではなくて長期的に、わかりやすくいうとPDCAサイクルを繰り返す、といったことが増えてきました。
去年ぐらいからの時代背景としては、スマフォを保有している世帯の割合が72パーセントとなり、Webやアプリを使用するサービスがすごく増えてきて、アプリ単体の機能やサービスの性能だけでは差別化ができなくなってきた時代かなと思っています。
そんななかで、それぞれの価値をどう高めていくかという時に、UIデザインやUXデザインという言葉が浸透し、なんとなく使われるようになり、まだそれについてよくわかりきっていないままクライアントさんからも依頼されることが増えてきた時代なのかなと思っています。
デザインをリニューアルして終わりではない
フリーランスになってから私が関わらせていただいたものをご紹介します。
こちらは厳密には会社にいた頃から関わらせていただいていたのですが、U-NEXTというNetflixやhuluのような動画配信サービスのデザインリニューアルに携わらせていただきました。
iOS/Androidアプリだけでなく、テレビにくっつけて使用するSTBというデバイスのアプリのデザインをフルリニューアルをさせていただきました。
各デバイスで、使用されるシーンや用途がぜんぜん異なるため、何を情報として表示し、どういう導線を作ることがよいのか、というところから提案させていただきました。例えば、テレビではリモコンを使って操作し、少し遠い距離から見ることが多いので、文字の情報をモバイルアプリよりも減らしたり、リモコンでは指先での操作よりも手間がかかるため、なるべく検索機能をシンプルにしたり、といったことです。
また、日々多くの方に使われているサービスのため、一度デザインをリニューアルして終わり、ではなく、継続して少しずつ改善させていただいています。最近では、よりよいサービスを一緒に作っていくために、社内の方にも「ガイドラインに沿うことがなぜ大事なのか」「デザイン的になぜこちらのほうがよいのか」ということをわかっていただくために、トレーニングもさせていただいています。
デザインの捉え方も大きく変わってきた
今の私にとっては、クライアントさんの問題を発見し、それを解決するための最適解を見つけるところから始まり、それを媒体に応じてアウトプットすることすべてがデザインなのでは、と考えています。
こんなふうに、学生時代・新卒・フリーランスという時代を経て、デザインに対する考え方がどんどん変わってきたのですが、今日ご紹介させていただいたように、考え方が変わったのは、その時その時の時代背景が大きく影響しているなと思っています。
スマートフォンがまだ出てきたばかりの時代から、今、6年経って市場も成熟してきて、という時に、「自分はデザインでなにができるんだろう?」ということを考えると、自然と「これもやってみよう」「これも知っておかなければいけない」といったようになってきました。
さらに、私はよかったなと思っているのが、学生時代はわりと「理系なのにデザイン?」みたいに、批判的な目でみられることもあったのですが、今は逆にそれが重宝されたり、先ほどのペロリ社デザイナーの山本さんも東大の理系の卒業だったり、周りに理系のバックグラウンドを持つデザイナーが増えてきたなと感じています。
デザインには世の中をハッピーにするエネルギーがある
最後に、これからのデザインと私の信念ということで、私が密かに掲げている信念をお話して終わりたいと思います。
先ほどから「課題の解決」とたくさん言ってきたのですが、私は、そもそもデザインには人を惹きつけて人を動かし、世の中をハッピーにしていけるようなエネルギーを生み出す力があると思っています。
今の時代だからこそ、課題に対して問題解決だけじゃない、例えば必ずしもきちんとかたちとしてアウトプットされるものではない、プラスアルファを生み出すとかということをデザイナーがしやすい立場にあると思います。いろいろなお仕事をさせていただきながら、問題解決力を高めて、クライアントさんの要望に答えながらも、ちょっとずつ世の中をハッピーにしていけたらいいなと思っています。
私のものすごく個人的なキャリアとデザイン、それぞれの時代背景にまつわるお話となってしまいましたが、少しでもみなさんの参考になったら幸いです。ご清聴ありがとうございました。
(会場拍手)