空きスペースを簡単にマッチングできるマーケットプレイス「スペースマーケット」
柿木太志氏:それではお話しさせていただきます。小島さんと山内さんの対談の中で、「ONEPAYをみなさんにインストールしていただくのがゴール」というお話がありましたが、僕もスペースマーケットのアプリをみなさんにインストールしていただくのが今日のゴールですので、ぜひスペースマーケット使ってみたいなと思ってもらえるようお話しできればと思います。よろしくお願いします。
GoogleさんとStripeさんの発表を受けまして、CtoCマーケットプレイスであるスペースマーケットでは、「決済サービスをどのように活用してオンライン決済の仕組みを構築しているのか」という内容と、UXへの効果についての話をさせていただきたいと思います。
まず自己紹介ですが、僕は柿木太志と申します。スペースマーケットでプロダクトマネージャー兼テックリードをしています。このあと懇親会があるということなので、よかったら気軽に声をかけてもらえたらうれしいです。
スペースマーケットの紹介ですが、スペースマーケットというのは「空いているスペースを簡単に貸し借りできるマーケットプレイス」のことです。サービスを開始してから約4年で、会議やパーティ、撮影、あらゆるニーズとユニークなスペースを日々マッチングしています。
例えば、これは阿佐ヶ谷にある築90年の古民家で開かれたヨガ教室ですね。日本橋にある廃ビルを改装して行われた企業の周年記念パーティや、横須賀市にある猿島という無人島。この無人島を貸し切ってコスプレの撮影会をやるという企画もありました。
あとは都内の屋上にあるバーベキュースペースで社員の懇親会などをされるなどがありますね。個人・法人を問わず、さまざまなイベントがスペースマーケットを介して行われています。
僕らの運営しているサービスは、空いてる空間や物・スキルなどを共有する「シェアリングエコノミー」と言われるサービスの一種です。
決済時の信用のためにマーケットプレイスがしていること
シェアリングエコノミー型のサービスというのは、主な収益モデルが3つあると思います。1つは広告掲載をするモデル。もう1つがサービス自体に課金をしてもらうモデル。最も多くて僕らも採用しているのが、取引やマッチングに対しての手数料を収益とするモデルです。
スペースマーケットも手数料型の収益モデルですが、お金の流れがこうなっています。ゲストは予約時にスペースの利用料とサービスの利用料を支払います。ホストに対しては、そのスペース利用料からホストの手数料を差し引いて、それを売上として送金する流れですね。
決済は、ゲストとホスト同士が直接行うわけではなくて、スペースマーケットが仲介をする仕組みとなっています。一見当たり前のようなんですけど、ここが重要なポイントかなと思っています。
シェアリングエコノミー型サービスの取引で最も重要なのは、信頼・信用の部分です。スペースを貸し借りするゲストとホストは他人同士なので、お互いを信頼できないと取引が当然ながらできていません。
信頼に関しては主に2つのポイントがあって、1つは「きちんと利用してくれるか」「スペースを使ってくれるか」。使えるか、使ってくれるかという双方の立場からですね。そのあたりは掲載されている写真や説明以外に、認証やレビューの評価の仕組みを入れていて、それを双方に提示することで相手に対して安心できる仕組みを作っています。
もう1つが、「表示どおりの価格で支払えるか・支払ってくれるか」という決済の面です。それは先ほどの図のように、スペースマーケットが間を仲介することで取引に対する信頼を担保していることになります。
決済を仲介するので、当然、スペースマーケット上には決済の機能が必要になってきます。ただ、僕らはスタートアップで少数精鋭で開発を進めているので、開発のリソースは限られています。
クレジットカードでオンライン決済に対応しようと思うと、先ほどあったPCI DSSの準拠などの要件を満たすシステムを作る必要があるのですが、僕らのサービスのコアの部分というのは、検索、レビュー、メッセージ、予約などマッチングに関する多くの機能があって、そこを開発しながら自分たちのリソースだけで決済の部分も実装するというのはなかなか難しいです。
よくある言い方をすれば、「巨人の肩に乗る」。決済サービスが出てきているので、そういったものを組み合わせることで決済の仕組みを実現しようとしています。
仮売上という便利な決済について
ここからは具体的な決済の仕組みについて話をしていきたいと思います。まずは「ゲストの支払い」について。先ほどの左側の部分になります。ゲストの支払い方法については、個人はクレジットカード決済、法人はクレジットカード決済と後払いに対応しています。
今日はキャッシュレスがテーマなので、クレジットカード決済についてのお話をしたいと思うのですが、クレジットカード決済は、先ほどダニエルさんからもお話あったStripeを利用しています。
クレジットカード決済をするときの予約の流れは、左側がゲストで、右側がホストですね、こういう流れになっています。ゲストは、スペースと予約の日時を決めると、自分が支払いを行いたいクレジットカードを登録または選択をして、予約リクエストをホストに対して送ります。リクエストを受け付けたホストは、その予約リクエストを承認することで予約が完了という流れになります。
この中で決済が発生するタイミングがこの2つです。予約リクエストのときに仮売上を作成して、ホストが承認したときにそれを実売上する、という流れになっています。
「仮売上」という言葉を聞いたことない方いらっしゃると思うんですけど、実際の請求自体は行わず、クレジットカードの利用枠だけ確保する仕組みを仮売上と言っていて、弊社も導入しています。
「これのなにがうれしいのか」を、仮売上がなかった場合を想定して説明したいと思います。例えば、予約リクエストを送るときに、いきなり請求と考えられると思うのですが、これはそもそもゲストはまだ予約確定していないのにお金を取っちゃうことになるので採用できない、ということになります。
次に、「承認時にいきなり実売上をする」というパターンですが、クレカの利用枠がなかった場合、課金できないのでホストが予約の操作を完了できないことになります。さらにゲストに対して通知を行って「もう一度別のカードで決済してください」となるので手間ですよね。
さらに、予約リクエスト承認のときはお金が発生しないで、承認したあとに支払うをするなど考えられますが、承認時は予約を承認してるのでスケジュールをホストが押させるんですけれど、そのあとゲストがもしかしたら支払ってくれないケースがあります。そうすると、わざわざ押さえていたけど、期限が過ぎて機会損失ということもありえる感じになります。
以上の理由から、仮売上を利用することで、ゲストはスペースマーケットへの再訪問が不要で、かつ、予約確定時に自動で請求が発生します。ホスト側からすると、利用枠を確保してくれているので未払いのリスクが発生しないことになっています。
Google Payを実装した日本初のアプリ!?
先ほどダニエルさんからStripeの実装があって重複しているんですけど、スペースマーケットはサーバサイドはRuby on Railsで実装しています。StripeはRuby向けのSDKも用意してくれているので、実装も非常に簡単です。
先ほどの仮売上はcaptureがあるんですけれども、このパラメータをfalseにしてChargeをcreateするだけで、RESTのAPIを叩いて、Stripe上に仮売上の課金データが作成されるという動きになります。
実売上にするときは、その課金データをもう1回取ってきて、captureというメソッドを叩くだけで、実売上に簡単に変換してくれる仕組みになっています。実装も簡単です。
仮売上を利用することによって、ゲスト・ホスト双方にとってメリットがあることはご理解いただけたと思うんですけれども、さらに簡単に貸し借りができるように「今すぐ予約」というのを昨年導入しました。これはStripeに追加してGoogle Calendarと連携を組み合わせることで実現ができている機能です。
今すぐ予約では、ゲストがホストの承認なく予約を完了することができます。その際、Google Calendarと連携してるので、自動で予約のスケジュールをホストのカレンダーに設定してくれるということをしてくれます。
こういった仕組みになっているおかげで、ゲストにとっては即時に決済と予約が完了し、ホストにとってはなんの操作もなく予約が自動に完了しているというUXを提供できています。
さらに、Google Calendarと連携してることで、例えば自社サイトを持っていらっしゃるホストさんは、その自社サイトとの予約のダブルブッキングも防ぐことができるということです。この機能を導入したことで予約完了までの時間が圧倒的に短くなりまして、よりスピーディに予約ができるサービスとなりました。
さらに、今日えーじさんからもお話があった、Google Payについてお話をしたいと思います。昨日ちょうど新しいバージョンのAndroidアプリがリリースされまして、そこにGoogle Payの機能が追加されました。
(会場拍手)
ありがとうございます。まさにイベントドリブンで開発をしてるわけですが、Googleのご担当者の方からも「おそらく国内のアプリで日本初なんじゃないかな」と言っていただきました。小さく「日本国内初」って(スライドに)書いてあるんですけど(笑)。
「Webサービスだともしかしたらあるかも……」ですが、アプリではたぶん初だということでちょっと謳わせてください。ぜひこのチャンスにAndroidユーザーの方はぜひアプリをダウンロードしていただきたいなと思います。
クレジットカード入力の手間を省いたデモを確認する
「そもそもなんで入れたのか?」をご説明したいんですけど、先ほど説明したとおりクレジットカード決済は便利なのですが、この「クレジットカード情報を入力するところが手間ですよね」という課題がありました。
みなさんも経験があると思うんですけど、新しいサイト・アプリを使うときに改めてクレジットカードを入力するのはめんどうですよね。財布からカードを出して、セキュリティコードを入れて手間になります。
その部分をGoogle Payが解決してくれていて、先ほども説明があったので簡単に触れますが、クレジットカード情報の入力がそもそもGoogleアカウントに登録してあるので不要になります。入力をせずに発行されたトークンをもとにクレジットカード決済の登録が可能なので、よりセキュアであるというメリットがあります。
これGoogle Payの支払いイメージを画面キャプチャーで撮ってきたのですが、先ほどデモをお見せしていたので、よかったらリリースされたばかりのほやほやの動きを見てもらいたいなと思うんですけど、いいですかね?
これ「セキュアだ」みたいな話があったと思うんですけど、本当にセキュアなんです。画面キャプチャーを貼っていましたが、動画でお見せしようと思って動画を撮ったんですよ。画面収録。そうしたら、きれいにできたんですけど、カードのところだけがブラックアウトしたんですね。おそらくGoogleがロックをかけてて、その画面が撮れないということです。さらに「じゃあスクリーンショットだ」と思ってスクリーンショットを撮ったら、スクリーンショットも撮れなくて。
ぜんぜんエンジニアらしくないハックの仕方ですね。こうやって上から普通に別のスマホで撮っただけ、という(笑)。プライバシー的にどうだったんだというのはあったのですが……あ、すみません。僕が無駄話をしている間に、すでに出てますね。
(アプリのデモを披露)
これスペースマーケットのアプリなんですけれども、「ここのスペースがいいな」ということで空き状況を確認です。すみません、もうすでにプランとか選んでいるのですが、プランと日付と時間を選んで、この「予約リクエストで進む」を押します。利用の目的、個人利用といったことを選びます。あと人数を入れていただきます。
ここからがGoogle Payの支払いです。クレジットカードの入力と、せっかくなので比較したいと思います。例えばクレジットカードではここにいって、これ今1枚ありますけど、仮に新規でしたら1個ずつタップして、カード入力をして、何月何日、セキュリティが……ということです。みなさん経験されたことあると思いますけど、そのようなUXに当然なります。
そこをGoogleで支払うを選択することで、Google Payのコンバージョンボタンが出てきて、これをクリックすると登録されているカード情報が出てくるので、このまま続行を押したら予約です。さっき僕が説明したような予約リクエストが送られるという流れになります。
まさかこんなリアルタイムのデモの機会があると思ってなくて、ちょっとサンドボックスの環境用意していなくて、これ本番なので最後までできないのですが(笑)。
(会場笑)
いま続行は押せないのですが、ここまで簡単に操作、決済ができるようになりました。ありがとうございます。
セキュリティは本当にビビりました。「すごいな!」と思ったんですけど、一方で「あ、見せられない」「どうしよう?」とも思いました。今日こういう機会があってよかったです。
(デモ終わり)
スライドに戻りますね。スライドのほうだと決済のときのタップ数を出していて、1、2、3、4と出していて、だいたい初めてクレジットカード決済すると、「9タップ+5入力」と書いてあって、タップで計算すれば数十タップぐらいになります。だいたい4タップぐらいになったので、より簡単に決済できるようになりました。
せっかくなので処理の流れもお話ししたいなと思っています。左から、スペースマーケットのサーバ、アプリ、Google Pay、Stripeという流れになっています。
上から見ていきます。ゲストがアプリ上で支払い方法にGoogle Payを選択すると、Google Payのカードの選択画面が表示されます。カードを選択すると指定したゲートウェイであるStripeからトークンが発行されて、そのトークンをGoogle Payが認証して、またスペースマーケットのアプリに返ってきます。
そのあとは通常のクレジットカードの決済と同じ流れで、サーバに対して予約のリクエストをして、サーバからStripeにリクエストを出して、決済の処理が終わってできたら、また戻ってきて予約リクエスト完了という流れになります。
Googleさんから決済代行の話もありましたが、僕らサービスプロバイダからすると、この「カードとトークンを発行して認証してくれる」ところだけを担ってくれているのが非常にありがたいです。なぜなら、もう我々はStripe使っているので、むしろ決済の部分自体はStripeでやりたいんですよね。
というわけで、サーバサイドには変更を加えず、手前のアプリだけを変更するだけでGoogleのアカウントからクレジットカードをもらえるというのは、僕らとしては逆にうれしいというところがありました。つまり、導入自体、サーバサイドを変えなくてよかったという利点がありました。
詳しい実装例、入れているアプリも、まだ国内初ですので、あんまりまだないと思っています。今日、会場にもアプリのエンジニアが座っていますので、あとで懇親会で「どうやって作ったの?」など聞いてもらいたいと思いますが、ブログも書いていますので、よかったら見てください。
支払い・入金周りのシステム実装について
今までゲストの支払いのほうについて話したんですけど、ホストへの売上入金についても時間がなくってきたので、簡単にお話をしたいと思います。
ホストの売上の入金は、StripeのConnectという機能を使って自動化しています。自動化する前の売上入金の課題としては、まず弊社の側の課題として、経理の入金作業に負荷がかかっていたところです。数日かけて整合性チェックですね、合っているかどうかということをやってました。
そうした作業があるのに関係して、ホストの売上は月末締めの翌月末払いです。利用日からすると月末締めなので、月末に使ってくれるとだいたい30日ぐらい。月初だと60日ぐらいあとにお金が振り込まれるので、ホスト側にとって入金は早いに越したことがありませんから、「ここをもうちょっと早めたいよね」という課題がありました。
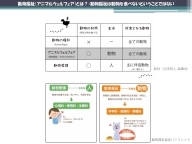
自動入金を実装したわけですが、そのために構築した仕組みは2つです。1個がホストのスペースを掲載するときの審査。2つ目がホストへ売上を入金する部分ですね。
掲載審査のほうは、ホストが掲載の審査依頼を出すと、Stripeの中にホストのアカウントを登録をします。反社チェック含めた身元確認をStripe側で行ってくれて、その結果が問題がないとWebhook経由でまたスペースマーケット側に通知が来ます。
それで審査が完了し、弊社内での掲載審査も完了すると、「審査結果OKですよ」とホストに通知されて、晴れてスペースが掲載される流れになっています。僕ら運営サイドからすると、この身元確認をStripeが行ってくれてるのが素晴らしく便利でありがたいなというところです。
あとは売上入金の仕組みについてですが、ホストが予約承認をすると、スペースマーケットのサーバからStripeに対して売上送金のリクエストが行われます。そうするとStripe上でTransferという送金データが作成されて、Stripe上のスペースマーケットのアカウントからホストのアカウントに対して送金が発生します。
ホストのアカウントにはPaymentという支払いのデータが作成されます。そのあとスペースマーケット側に処理が戻って、予約完了という流れになります。
スペースが問題なく利用されると、11日経過したあと、今度はサーバからバッチで売上の入金処理を走らせて、Stripe上にPayoutという入金用のデータが作成されます。Payoutが作成されるとだいたい2〜3日で登録されているホストの銀行口座に売上が入金されるという、だいたい2週間ぐらいの流れになっています。
このような仕組みを構築したおかげで、数日かけていた入金作業が0日になりました。そもそも自動化されているので作業がなくなりましたねという話と、スペース利用から入金までの日数というのがだいたい最大60日と説明しましたが、それが2週間になったので、だいたい4倍以上の速さに短縮することができました。
繰り返しとなるんですけど、ホストにとって入金のサイクルは重要で、その入金を自動化できたというのは、ホストのUXの向上に大きく貢献ができたなと思っています。現在、後払いの売上入金を自動化できていないので、今後このあたりを課題として、徐々に導入していきたいなと思っています。
まとめです。CtoCサービスであるスペースマーケットでは、ゲスト・ホストにとって簡単で安心できる決済の仕組みが必要というお話をしました。決済上のゲスト・ホスト双方のUXを向上させるために、決済サービスを活用した事例をお話しさせていただきました。
今日の話にもありました「キャッシュレス」という不可避な流れのなかで、いかに決済をシームレスにできるかというのは大事で、ユーザーにとってはメリットしかないということで、今後もよりよいUXを目指して決済サービスを活用した新機能をリリースし続けていきたいな思っています。
小島さんが「いいよ」と言ってくれたので、エンジニアとデザイナー、UXに興味がある方、大絶賛募集中ですので、ぜひお声がけいただくか、Wantedlyで募集見てご連絡いただければと思います。ということで、本日はどうもご清聴ありがとうございました。
(会場拍手)