
2021.06.08
“今までよりいいものができた”はずが売り上げが悪化 リプレイス後に5回のA/Bテストを繰り返した「DMMブックス」

2021.03.22
「TypeScript」を使わない手はない READYFORのUIリニューアルを支えたフロントエンドの技術

2021.02.03
ユーザーが自由にWebサイトを変形できる時代に ICSが意識的に取り組むUI体験の改善

2021.01.26
「Angular」「React」「Vue」の3大フレームワークに集約 ICSの代表が教える「フロントエンド技術」のトレンド
 PR
PR2020.12.08
サービスを止めずにコードのクオリティを上げる TypeScript+Reactで安全に開発を続ける方法
 PR
PR2020.12.08
TypeScript+Reactで安全に動かし続けるために LINE証券のフロントエンドにおける型安全性への取り組み

2020.11.09
「React Native」「Expo」「Firestore」でアプリ開発を高速に バックエンドエンジニアが家計簿アプリを作ってみた

2020.10.21
Reactの主流は「関数コンポーネント+Hooks」へ 現役フロントエンジニアが教える導入までの経緯と導入後のメリット

2020.09.24
React/ReduxにSelectorを導入したら 品質が担保されるようになった話

2020.09.02
「React」とFacebookのWeb API「GraphQL」で技術的負債を取り除く方法

2025.12.26
一瞬でバレる「仕事ができない人」の話し方5選 タスクを振った時にわかる、「評価されない人」の行動

2025.12.25
朝の掃除が勤務時間に含まれない… 少しずつ社員の心が離れる“残念な職場ルール”の例

2025.12.25
なぜ部下は“言ったとおり”に動いてくれないのか 人が動き出す「伝わる言葉」のつくり方

2025.12.24
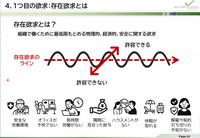
社員が辞める要因は4段階に分類できる 離職防止のために組織ができること・できないこと

2025.11.17
有能な中堅社員を流出させないための秘策 辞めない職場環境を作るための5要素

2025.12.26
スローガンや会議名を“行動レベルの言葉”に変えるコツ 「安全第一」だけでは現場は動かない

2025.12.23
部下に「こうしたら?」と言わない勇気も必要 マネージャーが陥る部下育成の3つの落とし穴

2025.08.28
「週刊少年ジャンプ」を超えると宣言した日 「ジャンプ+」が受け継いだ“新連載推し”の文化

2025.12.26
職場のトイレ改善で従業員エンゲージメント上昇も 社員の離職防止につながるオフィス環境・制度のポイント

2025.12.25
リーダーが責任を持つのではなく、グループで責任をシェアする 「セルフマネジメント」がうまくいく組織の特徴