 PR
PR2022.02.08
フロントとサーバーサイド、両方やらないと見えない景色がある 「Pococha」でエンジニア経験を積んでわかったこと
 PR
PR2022.01.27
実は多くのLINEサービス開発を担う技術 幅広いユーザーの“Better Experience”を目指すフロントエンドエンジニアの働き方
 PR
PR2021.12.21
月間154億PVを誇るプロダクトのフロントを12人で開発する 「LINE NEWS」のフロントエンド開発の特徴と魅力
 PR
PR2021.12.17
インフラ寄りの構築も、チーム運営や機能の提案も行う 「LINE証券」のフロントエンド開発業務
 PR
PR2021.12.17
LIFFプラットフォームで動作するWebアプリの作り方 LINE向けアプリの作り方超入門
 PR
PR2021.12.16
ライターが使いやすいプラットフォームを提供 「テクニカルライティング」チームにおけるエンジニアのお仕事
 PR
PR2021.12.16
社内に「テクニカルライティング」のチームがある理由 「プロダクトの品質」だけでなく「ドキュメントのわかりやすさ」もポイントに
 PR
PR2021.12.16
JavaScriptとマークアップどちらもこだわれる フロントエンドエンジニアが語る「LINEギフト」開発
 PR
PR2021.12.10
コンテンツの高さがどのように決まっていくか 独自のSkeletonScreen実装時に頭を悩ませた問題と対策
 PR
PR2021.12.10
レイアウトシフトの問題は解消、ユーザーの誤タップも減る LINE NEWSが独自のSkeletonScreen実装した理由

2026.02.05
職場を疲弊させる「危険社員」5つのタイプ 本人に悪影響を気づかせるための対話の進め方

2026.02.04
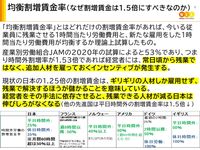
“残業できる人”に仕事が集中する職場の問題点 “残業代が激安な日本”を変えていくために必要なこと

2026.02.05
実は「やりにくい部下」ほど味方につけると強い 「視野が狭い」「自分の都合でしか考えられない」部下への伝え方

2026.02.02
日本人の“仕事への熱意”は世界最低レベル 16時に帰るデンマーク人から学ぶ、働き方改革のヒント

2026.02.02
部下から嫌われる上司の特徴・共通点 尊敬されるための具体的な改善アクションも紹介

2026.02.03
部下を変えるのは「30分の面談」より「10分の対話の積み重ね」 現場の“小さなズレ”を放置しない指導の習慣

2026.02.05
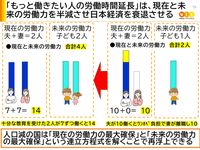
夫の残業+妻の育児離職で「2億円」の生涯賃金を失う 日本の労働環境の問題点と必要な制度改革とは

2026.02.03
手帳の「ウィークリーページ」を徹底活用する7つのポイント 今日「もらったもの」「得したこと」を書く効果

2026.02.02
日本の管理職が意外とやらない“マネージャー側の自己開示” 部下が共感する“2つの欲求”を踏まえた対話術

2026.02.04
成長する人・しない人の“考え方のクセ”の違い 同じ経験をしても差が生まれる仮説思考の積み重ね
信用していい人は“この質問”で一発で分かる。上場企業創業社長が教える本質の見抜き方
2025.12.09 - 2025.12.09
ボストン大学2025年卒業式 エミリー・デシャネル氏
2025.05.19 - 2025.05.19
仕事 終わらないを解消!時間の使い方決定版!忙しい人が時間を作る10の時間管理
2025.09.01 - 2025.09.01
【部長・課長に贈る】なぜ部下は指示通りに動かないのか?上司が絶対にやるべき3つのこと
2025.12.20 - 2025.12.20
The Manager Mistake That Changes How People See You
2026.01.21 - 2026.01.21