freeeはアクセシビリティをどうやっていくのか?
伊原力也氏(以下、伊原):よろしくお願いします。
(会場拍手)
ありがとうございます。すごい静かだったので、どこから入ろうかと思ってました(笑)。今日の、Inside Frontendの話なんですけど、コードがあまり出てこない感じではあるんですが、リラックスして聞いていただければと思います。よろしくお願いします。
ということで、タイトルどおり、freeeのアクセシビリティ、「freeeという会社がアクセシビリティをどうやっていくのか?」ということの、現状とこれからのお話をさせていただきますので、ケーススタディになればいいなと思います。
今日はいろいろ詰め込んできたので、自己紹介は軽めにいきます。私は、去年の10月からfreeeという会社のプロダクト戦略、IA/UX、つまり情報設計だったり、ユーザーエクスペリエンスデザインみたいなところをやっていく立場で入っています。
あとは、人間中心設計専門家とか、ウェブアクセシビリティ基盤委員会の委員とか、そういったことをやらせていただいています。
それから、アクセシビリティの本を2冊と、『インクルーシブHTML』という本が去年の11月に出まして、(現在)電子版をがんばってつくっていて、この登壇が終わったら出るはずです。
(自著の宣伝で)すいません、それでは、進めていきたいと思います。
多彩なバックオフィス効率化で多くのユーザーを持つfreee
まず、freeeという会社をご存知の方、どのぐらいいらっしゃいますでしょうか?
(会場挙手)
はい。すごいですね。すごいところに入りました(笑)。転職する時に、「私もユーザーです」ということを、けっこうFacebookのコメントに書いていただいて、「これは大変なことになったぞ」と思ったりしてたんです。
要するに、クラウド会計ソフトとか、人事労務ソフトとか、いわゆるバックオフィスですね、これをクラウドサービスで効率化、合理化していこう、ということをやっております。
ミッションステートメントとしては、「スモールビジネスに携わるすべての人が、創造的な活動にフォーカスできるよう」というものがあります。そのために、まず会計が有名だと思うんですけど、開業とか会社設立をして、会計をして、人事労務、つまり勤怠の管理、給与の計算、あとはマイナンバーの管理など、そうしたバックオフィス全般を一気通貫で効率化していく、ということをやっている会社です。
freeeとアクセシビリティと私
ここから本題に移っていくんですが、「じゃあ、なんでアクセシビリティなのか?」です。
「freeeとアクセシビリティと私」というところですが、私、本を2、3年前に出しまして、以降、こういうふうに登壇していたんですけど、このアクセシビリティって、「できたらやること」という感じが非常に強いなと思いました。
それをメインでやっていくよりは、言い方があんまり良くないかもしれないですけど、どうしてもおまけというか、補助というか、2番手、3番手のものとして、「気を付けていかないといけないよね」というものとして捉えられている感じがしています。
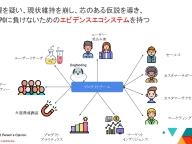
なのでこのアクセシビリティに、「ビジネスに直結して貢献したぞ」という事例を1回つくりたいな、とすごく思ったんです。
それからfreeeを知って、そのfreeeのミッションにも「すべての人に」と入っているので、こことの相性はいいだろうというのもありますし、どんな仕事にも必要だし、かつ、Webが主戦場で、扱うのはテキストで、UIとしては比較的手堅いものを扱っていくので、これはかなりアクセシビリティと親和性があるんじゃないかと思いました。
とはいえ、アクセシビリティだけをやるということではなくて、ソフトウェアの設計、つまりユーザー調査とか、要件定義とか、設計とか、とアクセシビリティをやっていくという立場で入社したのが去年でした。
そこから、4ヶ月ぐらいいろいろやってきたので、今回は「どういうことをやっていくと、会社がどういう状態になっていくのか?」を、ケーススタディとしてお伝えできればと思っています。
注目されつつあるアクセシビリティ
「freeeのアクセシビリティ、今の意識」ということですが、これは、UX成熟度モデルというのがありまして、大概、こういう新しいなにかのフィーチャーを会社に入れてこうとすると、みんなこの階段を書くというのがあります。
この図じゃない、なにか別の階段、最後は会社がそれと一体となっているというオチがついている階段、こういうのを見かけることがあると思うんです。とくにこのUX成熟度モデルの「UX」は、実は「アクセシビリティ」に言い換えてもだいたい成立すると思ったのでちょっと引用しました。
これをアクセシビリティに置き換えると、1番目「認識していない」、2番目「関心がある」、3番目「投資している」というように、だんだんアクセシビリティが重要になってくる、という感じで読み換えられます。
それで今は、freeeがどういう状態かというと、私の肌感では、この「認識していない」は突破できているんじゃないかと思うんですが、現在、2番目の「関心がある」というレベルで、まだ「投資している」の段階には至っていない、という認識でいます。なので、今から、「1から2にどういうふうになっていったのか?」についての話をしたいと思います。
始まりは一人、ここから認知を広めていく
私が入社して最初にやったこと、というか、入社の前にやったことが1つあります。実はこういったセッションに、他のセッションで出られた方、例えばここに並んでる企業ですね。今日も出られているサイバーエージェントさん、ヤフーさん。あと、グリーさん、ミツエーリンクスさん、サイボウズさん、ChatWorkさん。
私が知り得るかぎり、ミツエーさんは(制作会社なので)ちょっと別ですけど、こういったあたりが事業会社でアクセシビリティを意識して取り組んでいる会社なんです。
なので、私、そのやってたことパクろうと思いまして、まずやってたことのまとめをひたすらつくったんですね。こういったアクセシビリティ関連の登壇資料を見ていって、まとめをつくって、この本(注:『一人から始めるユーザーエクスペリエンス』)からタイトルを拝借しました。
内容もけっこう参考にしてるんですけど、「一人から始めるWebアクセシビリティ」みたいなのをちょっと書いてみたんです。以降のプロセスは、基本的にそれに倣って、freeeにおいてやっていってみている、という状況です。あとで資料で行ける(閲覧できる)ようになるので、ぜひご覧ください。
次は入社しまして、全体会議で「アクセシビリティやるぞ」というタイトルで、やるぞ感を出しました。ハロウィンの日に話したので、ちょっと100均で買ってきた帽子とかかぶってるんですけど。乗りきれないハロウィンに出てる人の仮装をした、という感じでしゃべりました。
まずはこのアクセシビリティが、freeeに対していかに重要であって関係があるか、という話をしたんです。それでけっこう反響をいただいて、「そういう世界があるんだね」とまず知ってもらったのが1発目です。
情報を発信し続けることで輪が広がっていった
その後、先ほどの『インクルーシブHTML』という本を出した時期が近かったので、ちょうど11月ですね。それからJapan Accessibility Conferenceがありまして、去年のそこに、「ぜひ応援に来てください」ということで同僚に来ていただきました。
それで取材をしていただいて、こういう世界、「あ、なるほどね」と、僕以外の登壇者の話も聞いて、「アクセシビリティって大事なんだね」とか、「こういう考え方するんだね」みたいなものを知ってもらうことをやりました。
それを会社の開発者ブログに書いてもらった、という感じです。あとは、社内にQiitaチームがあるので、登壇したものをそういうところに転載したりしました。
freeeでは、Workplaceという法人版Facebookを使っているので、そこでアクセシビリティというグループをつくって、毎日なにかを言う。そうすると、Facebook的にフィードが流れていって、「なんか毎日アクセシビリティって言ってる人がいるぞ」という感じが、徐々に出てきました。
あとは手前味噌ながら、私の書籍を使った輪読会ですね。アクセシビリティを社内で推進しようとしてる方達に、これを行ってもらっているということだったので、「じゃあ、自分でやるか」と思いまして、まさかの展開ですが、自分で出した本を使って、自分が入った会社で輪読会をやる、ということが起きました(笑)。
体系的に知っていくには、まとめてちゃんと書かれたものを読むことが一番早いですし、(その知識をもとにして)こういうふうに集まってやっていける。ちなみに、インターネットがすごく好きな人たちが集まりがち、というのが知見としてあります。
アクセシビリティの足場はどこにあるのか
こういうことをやっていくと、アクセシビリティに対して、「どのへんがフックになるのかな」というのが、ちょっと見えてきてます。
まずこれですね。これは、「突撃! 隣のキーボード」という、開発者ブログにある記事の写真なんです。これは社内にあるキーボードを集めた写真で、つまり、すごくキーボードが好きな人がいっぱいいるんですよ。そうなってくると、「自分たちがつくってるプロダクトが、自分たちが大好きなデバイスで操作できないってどうなんだろう?」という話がわき起こってきました。
あともう1つは、タッチデバイスです。Windows 10ではタッチで使えるのは当たり前になってきてるわけですけど、freeeにおいては、後でも出てきますが、マウスオーバー依存のUIというのがかなりあって、それがタッチだと使えないんですね。そうすると、自分たちが持ってる端末でうまく操作できない場合があって、「それってどうなんだろう?」という話が出てくる。
さらにもう1つ、これは、いわゆる色覚特性の話なんですけど、freeeはどんどん人数が増えていって、今500人います。そうすると、男性で約20人に1人ということで、色覚特性の方がいます。
すると、「それはもうアクセシビリティの分野なんだ。そういうことを考えていくのも、我々の仕事の1つになるのかもしれないね」と、ちょっと興味を持ってもらえることも出てきました。
新しい視点と発見、世間の理解が深まっていく
それから、freeeは、チャットボット、あるいは人間、人が介在してチャットで答える、ということをやっているんですが、「これ、実は聴覚障害の方に対しては、この時点ですでにfreeeを使ってもらえるアクセシビリティを提供してるんじゃないか。そういう視点もあるよね」という話も出ています。
その横にあるのは、聴覚障害の税理士さんの話で、例えばクラウド会計ソフトのfreeeみたいなものがあると、口頭で会話しなくてもWebで仕訳のコミュニケーションができるので、他の私のセッションでも言っているんですけど、「Webにそれがある、それがテキストでやり取りできるというだけで、実は助かってる人ってけっこういるんだよ」という話をしました。こういうことがけっこう共感を得ています。
あとは、アクセシビリティという言葉が連想されるようになってきたというのがあります。
私、アクセシビリティ男としてやっていく中で飲み会なんかがあったりして、「なんかアクセシビリティってこの前言ってたよね」と言われると、iPhoneを取り出してVoiceOverを起動して、「こういうことなんですよ」とプレゼンをしていたんです。
それをやると、大概びっくりするわけです。「読み上げってあるんだ」とか、「自分の手元に持ってるやつでもできるんだ」とか、けっこうびっくりされます。
(スクリーンを指して)これ、近日公開される「Google Homeを使って、freeeの経理を自動でIFTTTでやってみよう」という記事なんですけど、そういう体験をしたことのある人が、その後、「画面を見ずにできるということは、実はこういうのもアクセシビリティじゃないの」と、私にメンションが来たりします。
あともう1つ、ジョジョ的なニュアンスを出しつつ、テキストがOCRされたということをツイートしていらっしゃる方がいて、これがすごい出回っています。
freeeにおいてはもともと、レシートをOCRして入力するという仕組みがあって、このへんを見ていくと、「テキストデータに変えることで使っていけるようになるんだね」、「それ、実はアクセシビリティなんだね」と理解してもらえたり、そういったことでいろいろとフックができてきた、という感じです。