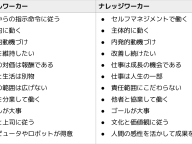
UIバトル最終審査「おむすびちゃんず」/題材「Google Play App.」
男性1:こんばんは。おむすびちゃんずです。私たちは今回、Google Playを題材にしております。Google Playでは、自動的にオススメ画面が出る機能があるんですけれど、「はたして自分にとってのオススメなのか?」というところから始まりました。
私たちが考えたGoogle Playの課題は、先ほど言ったように、オススメのアプリがユーザーにとっての真のオススメじゃないというところと、アプリアイコンによる情報が多くて結局なんのアプリかよくわからないというところ、誰にとって人気があるのかがわからないというところで、インタラクションなんですけど、アプリをインストールするモチベーション・期待感が生まれないのかなと思っています。
自分自身、使ってみてこのように感じているので、(UI改善の)ターゲットユーザーは、私自身でございます(笑)。
私は、ほしいアプリについては、基本的にGoogle PlayやApp Store以外で情報を得ていて、例えば、サービス名(LINEなど)で検索します。
僕の気持ちとしては、”なんとなく覚えてる”だけのアプリでも、簡単に探せてインストールできたらいいなと思ってるんですね。CMでやっているものとか、「名前はわかんないけど、なんだっけな?」みたいなものを落とせたらいいなと思いました。
どのように解決するかというところで、先ほど言った4Cのところなんですけれども、ユーザーに比較もさせず、混乱もさせず、妥協もさせず、考えさせないということに着目しました。
なので、訪れたときの気分や興味で情報を選別して、それに当てはまるものだけをオススメしてくれるものができないかと考えました。
あとは、例えば自分の予定表と同期して、その情報からアプリを探してきてくれるような、行動ベースの思いを汲み取ってくれるものが便利なんじゃないかなと思っております。
発想プロセスとしては、1日目はアイディエーションして、ユーザーが望む行動を思いつくかぎり洗い出して、そのなかで、ネット経由でできることを絞り込みました。それで、テーマを「検索」に決めました。
そのあとにすぐビジョンを決めました。実はその時は5Cで、「条件すら入れさせない(NO Condition)」ということを考えていたんですけど、「さすがに条件は入れないと絞れないよね」ということで、条件のところは削りました。
1日目が終了して、2日目にKPTを実施しました。 そこで最終的に、「人にオススメされているアプリだったら、一番落としたくなるよね」「自分の友達が落としているんだったら落とそうかな」という意見に固まりました。
具体的なUIとしては、アプリの検索画面から使用したいシーンに合うテーマ(「外で楽しみたい」「子供もいっしょに楽しみたい」など)を選ぶところから始まり、次に興味があるキーワードを選定します。「写真や動画で遊ぶ」「音楽で盛り上がる」などキーワード一覧の中から選びます。その結果、選択したシーンにあったアプリが自動的に選ばれますが、その中でも友達がよく使っているものなどがオススメとして表示されるようにしました。
発表は以上になります。ありがとうございました。 司会者:おむすびちゃんずのみなさん、発表ありがとうございました。
UIバトル最終審査「エウレカ」/題材「Apple Music」
女性1:こんばんは、株式会社エウレカのデザイナーチームです。私たちが選んだテーマは「検索」で、対象サービスはApple Musicにしました。音楽を検索するのが一番難しいと思って、チャレンジしてみようと思いました。
ワークショップで検索シチュエーションを洗ってみて発見したのは、Apple Musicはすでに頭の中に具体的なキーワードがないと検索できなくて、今の気分に合わせた曲を探すのが難しいということでした。なので、「フィーリングベースで探せる検索」というアイデアを思いつきました。
検索するときのモチベーションは大きく分けて、「具体的に聴きたいものがある」と「具体的に聴きたいものがない」の2つです。
具体的に聴きたいものがある場合は、すでにあるApple Musicの検索機能で解決されますが、具体的に聴きたいものがない場合の探し方が難しいと感じました。
私たちは、位置情報で周辺の人が聴いている音楽を提供することで、その問題が解決できるのではないかと思いました。具体的には、以下の情報があります。
例えば「今日はテンションが高くて渋谷まで来た」という行動情報とか、「今日はいい天気だから明るい曲を聴きたい」という天気の情報、「東京生まれhiphop育ちだから、渋谷でhiphopっぽいを曲を聴きたい」という趣味趣向の情報、最後は「旅行でLAに行っているから、LAで流行っている曲を聴きたい」という環境情報。
では、フィーリングをもとにしてどのように検索するのか? まず位置情報を読み込んで、例えば今日映画館まで来て、周辺の人が『La La Land』の曲を聴いていたら、『La La Land』の曲が表示されます。もしこれが今の気分と合ったら、そのまま聴き続けます。
言語化できない気分の時でも、表示されるタブを見ていきながら、「あ、今日はミュージカルの気分だ」と気づいたときに、ミュージカルに絞ってキーワード検索ができます。
もし今の気分と合わない場合はバツを押します。すると、アルゴリズムがバツで学習して、リコメンドの内容もブラッシュアップアップされます。以上です、ありがとうございました。 司会者:発表ありがとうございました。大きな拍手をお願いします。
(会場拍手)
UIバトル最終審査「巨匠」/「iOSの設定アプリ」
男性2:こんばんは。リクルートテクノロジーズから来ました、チーム「巨匠」です。僕らの課題テーマは「マイページ」になります。対象サービスはiOSのデフォルトの設定アプリです。
ターゲットユーザーは、「スマホで“痛い”経験をしたことがある人」。例えば、デート中に出会い系アプリの通知が来て、デート相手が「なにこれ?」となったり……プレゼン中にプライベートのLINEが来て空気を壊したり、そういった経験をしたことがある人ですね。
現状の設定アプリの課題としては、日常の生活シーンで細かく設定しなければいけないところです。しかも、それが保存できないので、生活シーンごとに頻繁に変えなきゃいけない。
どのように解決するかというと、利用シーンに応じたスマホの設定、Myモードをお気に入りとして保存できるようにしたらどうかと考えました。簡単に設定できて、簡単に切り替えができれば、もっと便利になると思います。
発想のプロセスは、自分たちの過去の痛い経験の共有と、プロトタイプでの検証を行いました。先ほどの、デート中の話など、リアルなケースを洗い出した上で、課題を明確化して、その解決方法をUIとしてどう作っていくかをいくつか案を出して検証しました。結果、設定時のインデックス性と一覧性というところで包括した案を採用しました。
課題の深掘りですが、現状のiOSのアプリでは機内モードとおやすみモードという限られたユースケースですが、日常生活のなかにはもっといろんなシーンがあります。それを実現するのが今回の提案内容となっています。
例えば、デート中モードでは、LINEや出会い系アプリの通知やサウンドをオフにして、安心してデートに集中できる。
仕事中モードは、電話のサウンドは絶対オンだけど、仕事に集中するためにSNSの通知とサウンドをオフにします。
あと、裸眼モードの場合は、コンタクトを外して文字が読みにくいので、文字やアイコンを大きくするという感じで、気軽にモードを切り替えられる機能を考えてみました。発表は以上です。ありがとうございました。 司会者:チーム「巨匠」のみなさま、ありがとうございます。
(会場拍手)